デバイスごとの動的サイトの場合
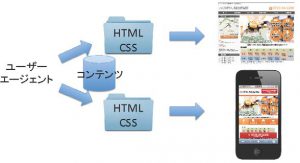
これは1つのURLで、アクセスしてきた人のユーザーエージェントに応じてHTMLとCSSを振り分けて動的に表示を変える方法です。

この場合は、レスポンシブ・ウェブデザインとは異なり、HTMLとCSSをデバイスごとにかえることができます。
ですので、HTMLとCSSをスマートフォン専用にすることができます。
デバイスごとの動的サイトのメリット
デバイスごとの動的サイトには次のようなメリットがあります。
- URLを一つにすることができる
- デバイスごとに最適化されたサイトを作ることができる
つまり、スマートフォン専用のサイトを作ることができる - 表示スピードが速い
デバイスに合わせた画像を選択をできる
デバイスごとの動的サイトのデメリット
デバイスごとの動的サイトにもデメリットがあります。
- 新しいデバイスがでてきたら、ユーザーエージェントに合わせた更新が必要
- HTMLとCSSが複数になって、管理がやや大変
では、どうするのが良いのか?
ハイブリッド・レスポンシブサイト
デバイスごとの動的サイトとレスポンシブサイトを融合したハイブリッド・レスポンシブサイトというものがあります。

レスポンシブ・ウェブデザインとスマートフォン専用サイトの両方のいいところをあわせもった仕組みです。
パソコンやタブレットからアクセスした場合はレスポンシブ・ウェブデザインのHTMLとCSSでそのサイズに合わせて表示します。
スマートフォンからアクセスした場合は、スマートフォン専用のHTMLとCSSを用意しておいて、それに合わせて表示します。そして、電話番号が出るようなヘッダ画像を用意したり、画面下部に常時「電話をかけるボタン」を表示したりさせます。
今の時点では、これがマーケティング的にはいちばんいいと思います。
スマートフォンで集客することをもくてきにするのなら、「電話をかけるボタン」を押すだけで電話をかけることができるようなスマートフォン専用のサイトを作ることが重要です。
今後、レスポンシブ・ウェブデザインでホームページを作りませんかという話がたくさん出てくると思います。そのレスポンシブ・ウェブデザインが、集客のことを考えたレスポンシブ・ウェブデザインなのかということを考える必要があります。
レスポンシブ・ウェブデザインで、「電話をかけるボタン」をクリックしたら電話をかけるようにすると、パソコンからの場合、エラーメッセージが表示されます。
ハイブリッド・レスポンシブなら、スマートフォンサイトでだけ「電話をかけるボタン」を表示させるような仕組みを取ることができます。

