Googleがサポートするスマホ最適化3つの方法
Googleは、スマートフォンに対応したサイトについて次の3つの方法をサポートしています。
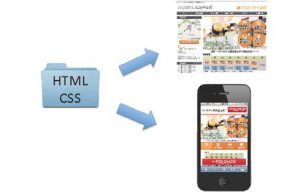
- レスポンシブ・ウェブデザインのサイト
ひとつのURLで同じHTMLとCSSを用いてデバイスによって表示を変化させるサイトです。 - デバイスごとの動的サイト
ひとつのURLでユーザーエージェントに応じてデバイスごとに異なるHTMLとCSSを振り分けて表示させるサイトです。
ユーザーエージェントとは、簡単にいうとホームページの閲覧に使用しているブラウザやOSの情報のことです。 - スマートフォン専用サイト
PCとスマートフォンで別々のURLで別々のHTMLとCSSで表示させるサイトです。
Googleは、このうち一番目のレスポンシブ・ウェブデザインの方法を推奨しています。
その理由としては、次の点が挙げられています。
- PC用もスマートフォン用も同じURLなので、ユーザーがリンクを貼ったり、ソーシャルメディアで拡散させやすい
- PC用もスマートフォン用も同じURLなので、Googleにとって認識しやすい
レスポンシブ・ウェブデザインとは
レスポンシブ・ウェブデザインとは、1つのURLで同じHTMLとCSSを用いてデバイスに合わせて表示を変化させるサイトです。下の図のようなイメージです。

レスポンシブ・ウェブデザインだと、端末の画面サイズによって表示を変えてくれますので、一つのコンテンツを更新するだけで済みます。ですから、管理はすごく楽になりますし、コストもかなり軽減されます。
レスポンシブ・ウェブデザインのメリット
レスポンシブ・ウェブデザインには次のようなメリットがあります。
- URLが一つになる
ユーザーにとっては、スマートフォンで見てもパソコンで見ても同じURLで同じ内容が表示されます - HTMLとCSSが一つになって更新が楽
- デバイスに最適な表示がされる
新しいデバイスが出てきても最適な表示がされる - Googleが推奨している
推奨はしていますが、SEO上特別な効果があるとは言っていません
レスポンシブ・ウェブデザインのデメリット
レスポンシブ・ウェブデザインにもデメリットはあります。
- スマートフォン専用の集客サイトは作りづらい
画面サイズに合わせて表示を変えているので、スマートフォン専用のものを表示させることができないPCにだけしか表示させたくないコンテンツもスマートフォンで表示されてしまうので、スマートフォン専用のサイトとしては作りづらいです。 - 表示スピードが遅くなる
パソコン用のサイズで画像を作ります。スマートフォンで見た時もパソコンと同じ画像を読み込みます。その分表示スピードが遅くなります。 - 開発コストが高い
レスポンシブ・ウェブデザインはCMSがお勧め
レスポンシブ・ウェブデザイン対応にする時にお勧めなのはCMSというものを利用することです。

CMSというのはContent Management System(コンテンツ・マネージメント・システム)の略称で、HTMLやCSSの知識が必要なくてもWebサイトのコンテンツを作成・管理できるシステムのことです。
CMSで有名なものとしてはWordPressがあります。
WordPressのメリットとしては、次のようなものがあります。
- WordPress自体は、無料で使うことができる
- 様々なテーマが有料、無料で提供されていて、自分のサイトの目的に合ったものを使うことができる
- プラグインというモジュールを追加することにより、色々な機能を追加することもできる
デメリットもあります。
- 制作や更新は簡単とはいい難い
- 制作・カスタマイズには専門知識が必要
- ハッカーに狙われやすい
- WordPress自体やプラグインのアップデートも割と頻繁に行なう必要がある
- 様々なテーマがあるが、マーケティングを考えたつくりのものは少ない
- プラグインを入れすぎると重くなったり、競合して動かなくなったりすることもある
コンピュータに詳しく、自分でこういった問題を解決できるという方には、WordPressはお勧めできます。
WordPressはレスポンシブ・ウェブデザインのサイトも作ることはできます。しかし、レスポンシブ・ウェブデザインで集客用のサイトを作れるかというと、難しいのが現状です。

